l 介绍
本文将细致讲解 cordova 插件的创建、编写、配置、发布,涉及 aar+jar+so、静态资源、四大组件等。
l 环境准备
1.node
2.ionic
3.cordova
4.plugman
plugman 是用于安装和卸载用于 Apache Cordova 项目的插件的命令行工具,
安装 plugman
5.AndroidStudio
l 一切都要从一个简单 cordova 插件开始
l 创建 ionic 项目
用于测试 cordova 的插件
1
| ionic start CordovaProject blank
|
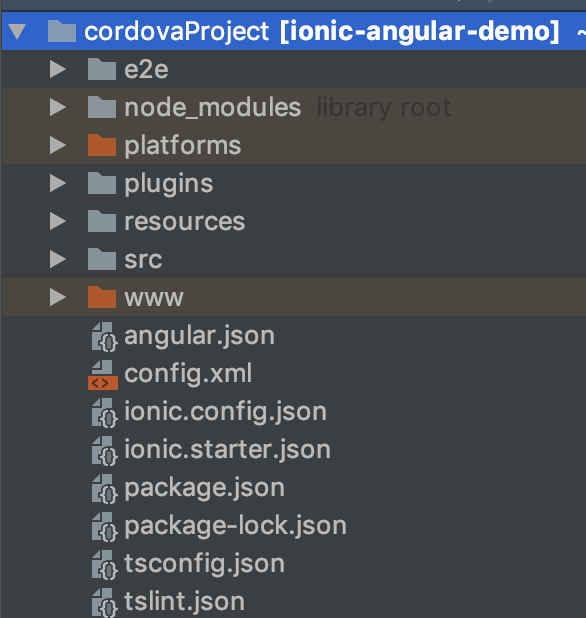
此时 cordovaProject 下会生成如下结构

在添加 platforms 和 plugins 之后,可以在此目录下打包
1
| CordovaProject$ cordova build android
|
l 创建插件
创建一个最简单的 Toast 插件
1
| plugins$ plugman create --name ThsToast --plugin_id cordova-plugin-ths-toast --plugin_version 1.0.0
|
创建插件的完整模版:为了方便在插件开发过程中进行测试,将插件创建在 cordovaPluginProject 项目目录下的 plugins 文件夹下

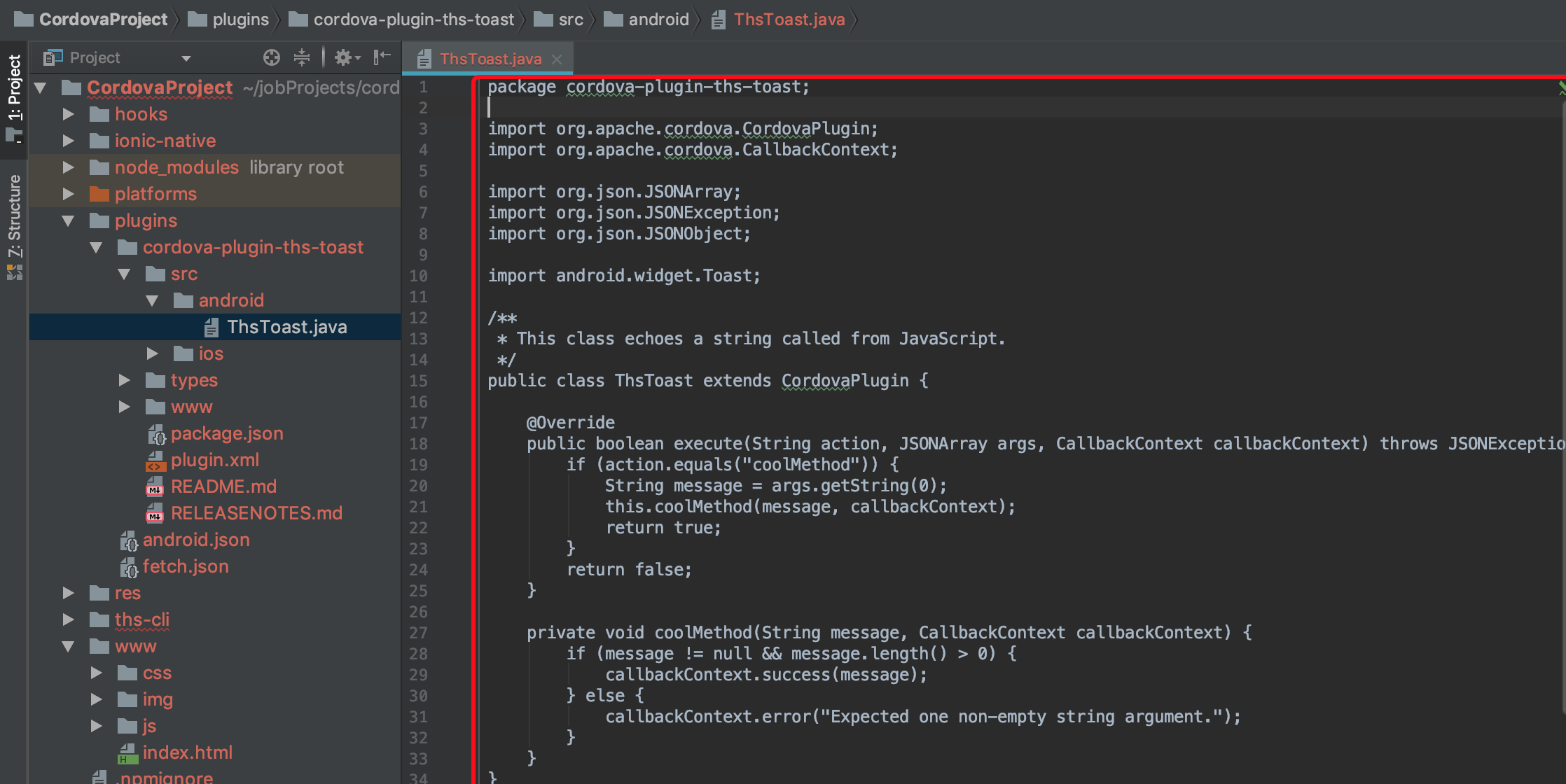
进入具体的插件目录下,创建插件安卓和 iOS 平台基础代码
1
2
| cordova-plugin-ths-toast$ plugman platform add --platform_name android
cordova-plugin-ths-toast$ plugman platform add --platform_name ios
|
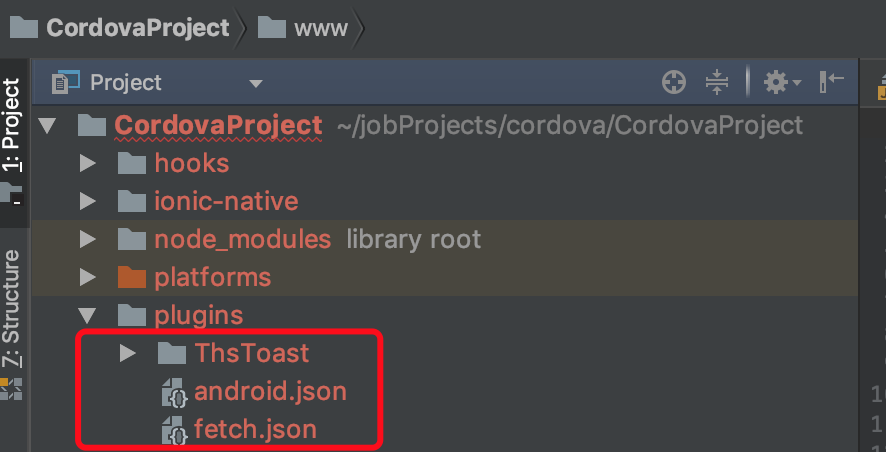
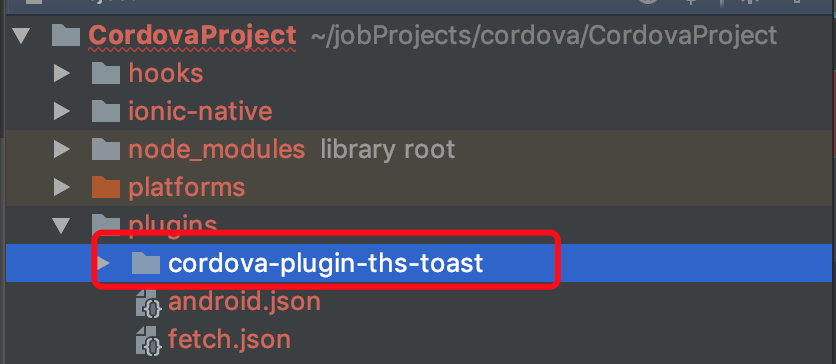
添加之后将在 cordova-plugin-ths-toast 目录下产生 android 和 ios 两个目录,
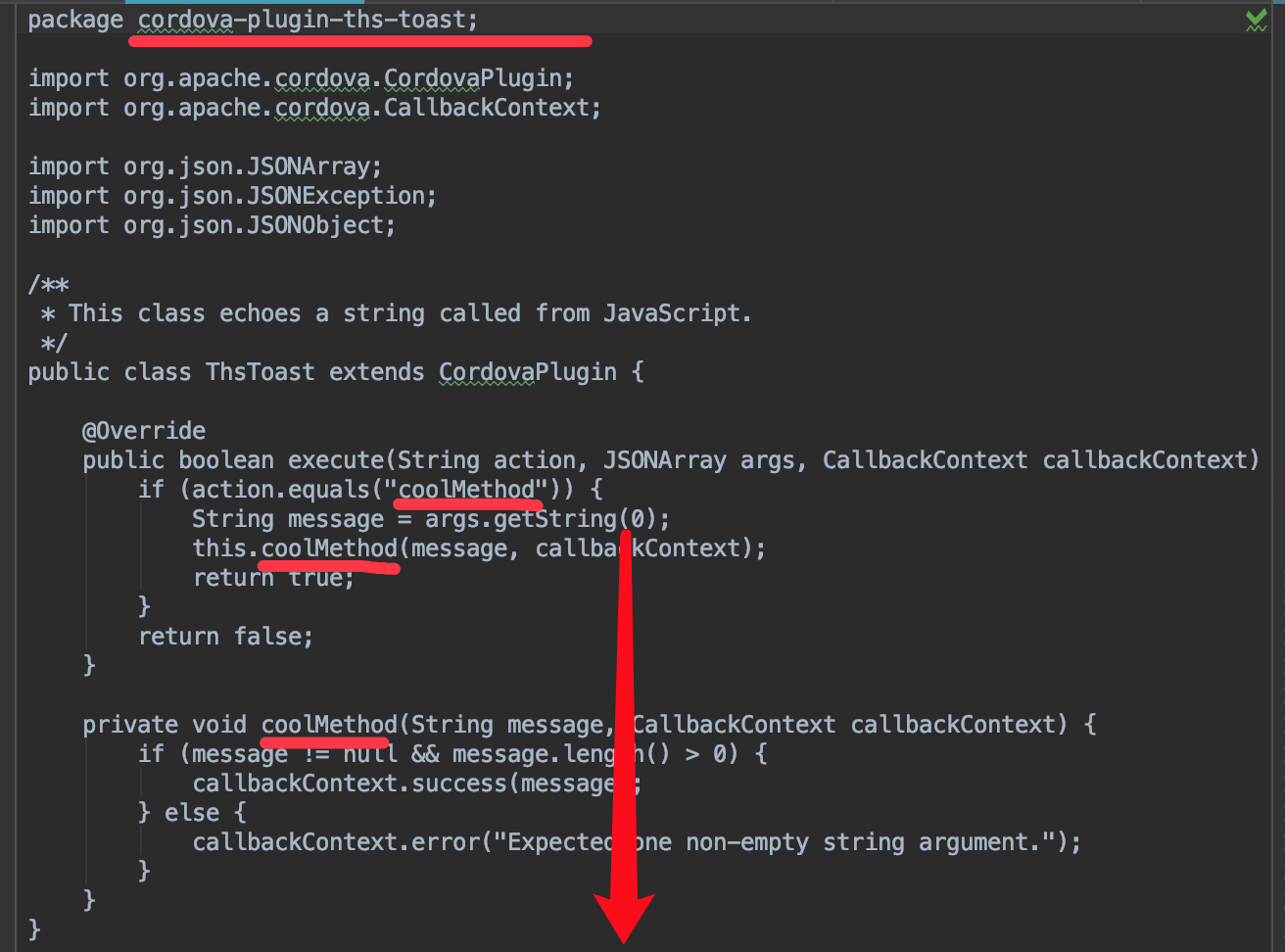
生成的 java 文件内容如图所示

重命名 ThsToast 插件目录名称(可选)
接着手动将 ThsToast 目录重命名为和上述 plugin_id 一样的值:cordova-plugin-ths-toast,命名方式和 cordova 插件命名规范保持一致,ths 是公司的统一标识,通常是英文字符串

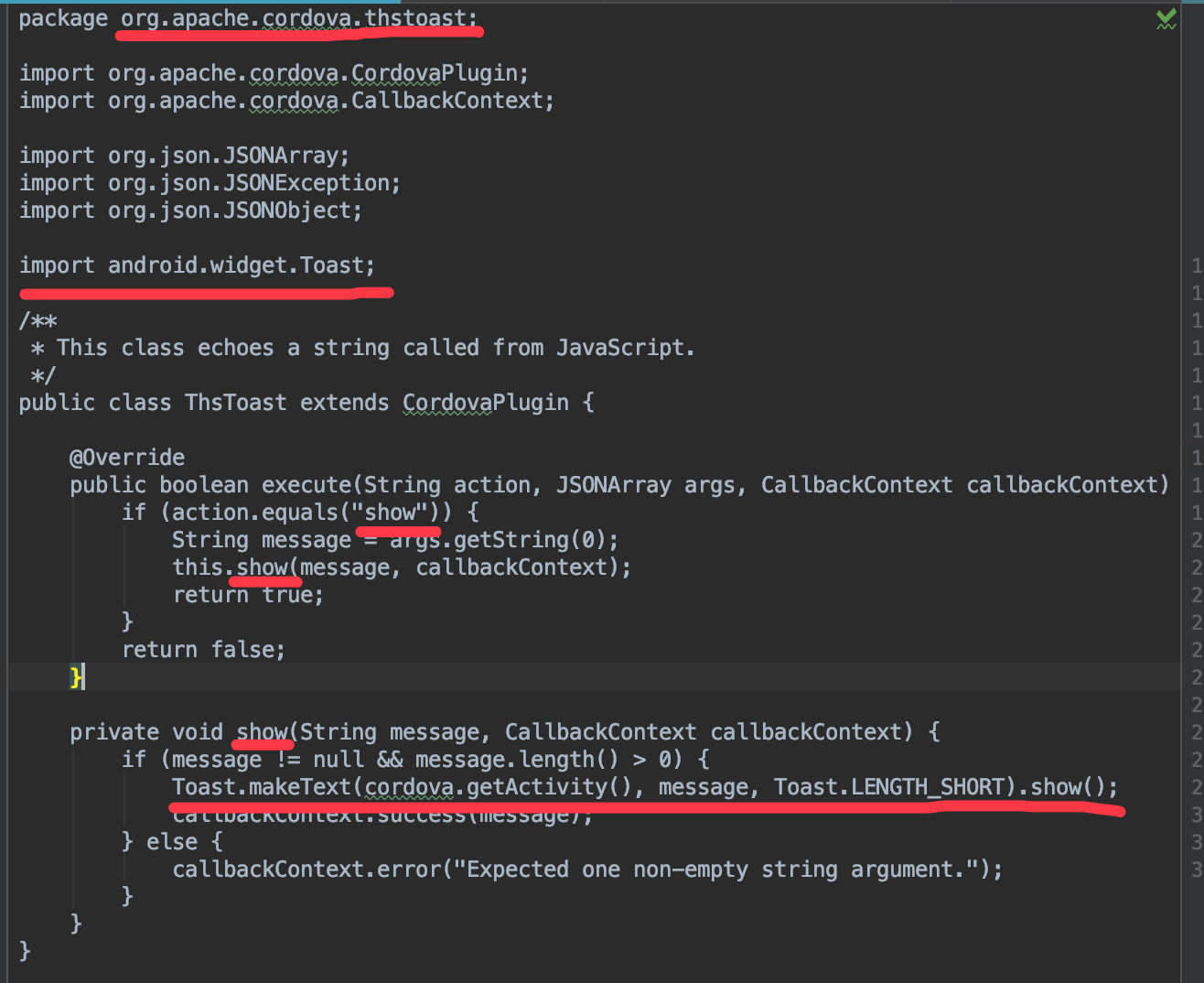
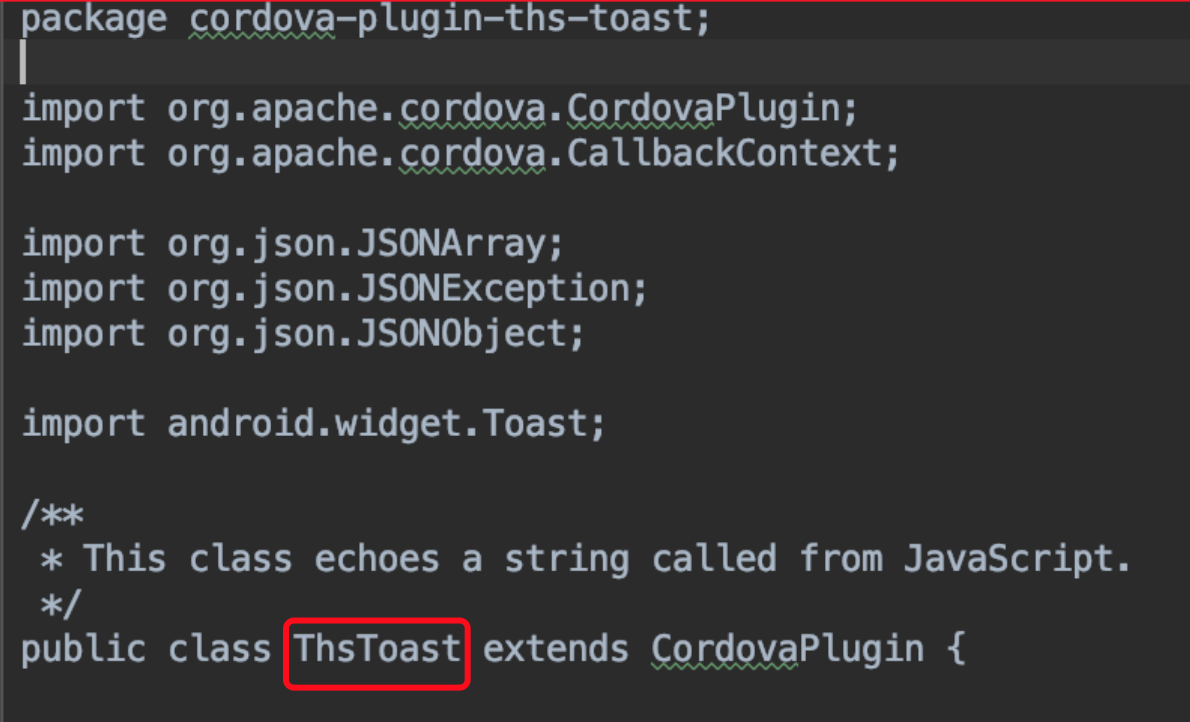
重命名 ThsToast 插件目录下 android 目录 java 代码中的 package 包名和 api 方法名
需要将默认的包名改为[反向域值].cordova.[插件 name]**,要注意的是,plugin.xml 中配置的 java 文件 target-dir 输出目录需要和这里包名目录匹配**,如
plugin.xml
1
| <source-file src="src/android/ThsToast.java" target-dir="src/org/apache/cordova/thstoast" />
|


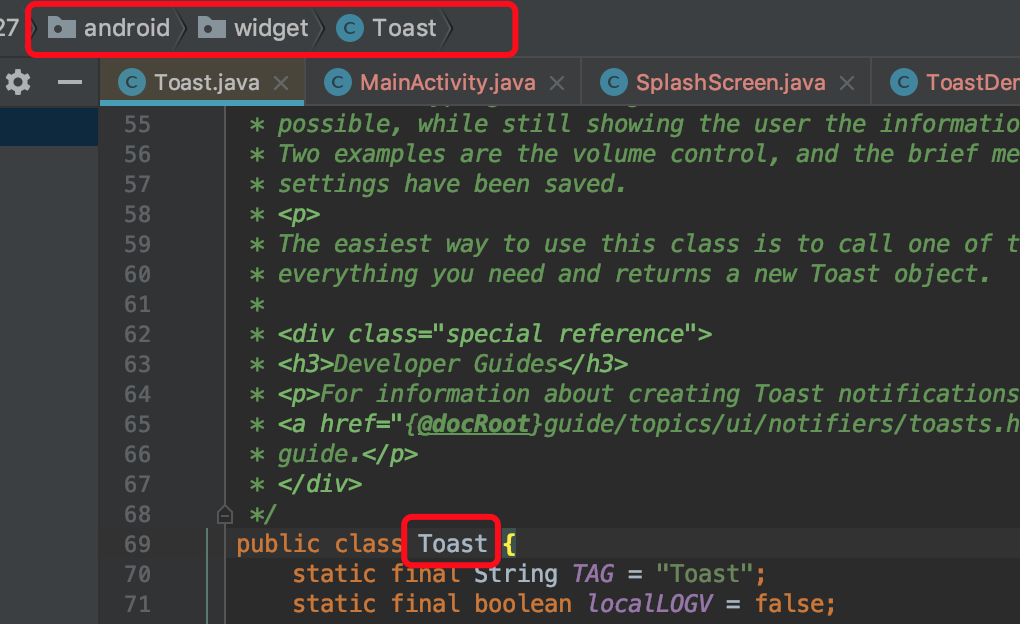
注意:起名不要和安卓原生方法冲突了,比如这里 ThsToast 如果改成 Toast,就会和 android.widget.Toast 中的 Toast 类重名,主要是区分是系统的还是公司的插件


l 插件配置
ThsToast 插件目录下的 plugin.xml 配置 js 调用方法名和资源文件输出路径
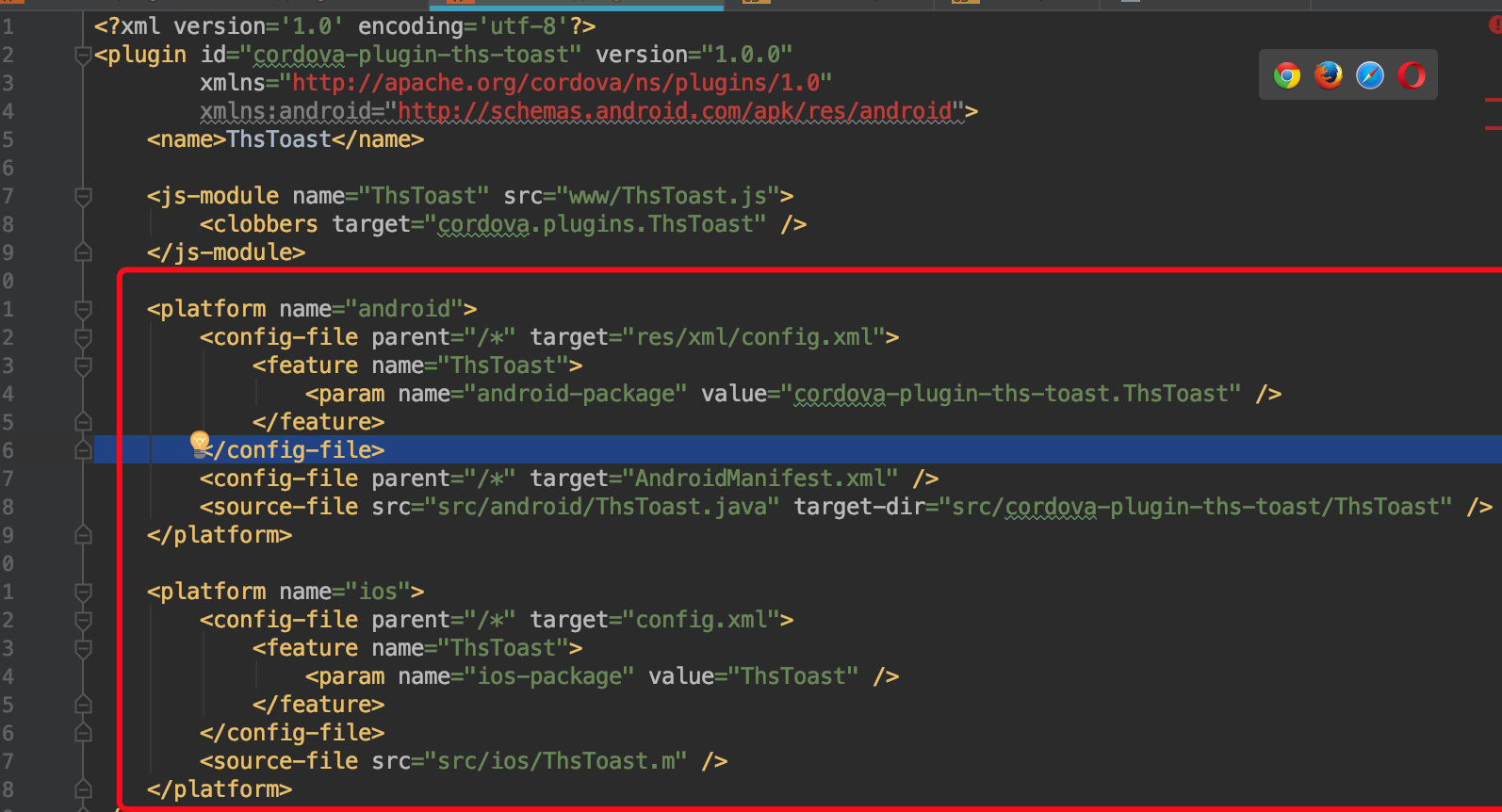
添加完平台后,cordova-plugin-ths-toast 目录下的 plugin.xml 文件将添加如下内容

修改 plugin.xml 文件内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-ths-toast" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>Toast</name>
<js-module name="ThsToast" src="www/ThsToast.js">
<clobbers target="ThsToast" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="ThsToast">
<param name="android-package" value="cn.com.ths.thstoast.ThsToast" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml" />
<source-file src="src/android/ThsToast.java" target-dir="src/cn/com/ths/thstoast" />
</platform>
<platform name="ios">
<config-file parent="/*" target="config.xml">
<feature name="ThsToast">
<param name="ios-package" value="ThsToast" />
</feature>
</config-file>
<source-file src="src/ios/ThsToast.m" />
</platform>
</plugin>
|
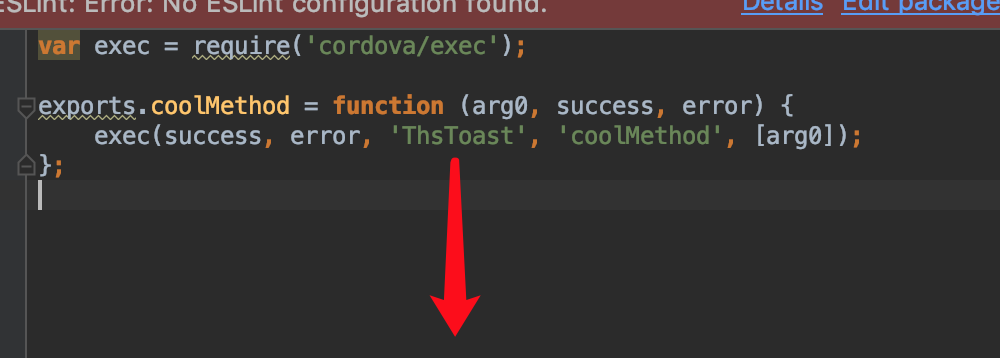
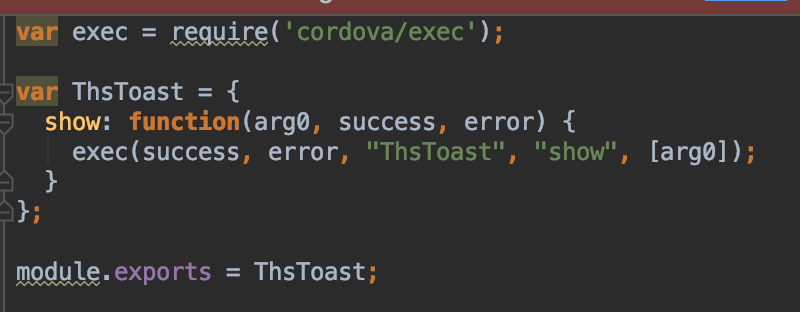
ThsToast 插件目录下的 www/xxx.js 修改 js api 对象和调用函数
修改 exports 处理逻辑,增强可读性(可选)


暴露给 js 的 api 方法名通过 plugin.xml 配置
www/xxx.js 中export 的 ThsToast在 plugin.xml 中是通过clobbers 的 target 值暴露给 js 调用的,如果 target 值改为 toast,通过 target.show 即可调用插件 api
1
2
3
4
| <js-module name="ThsToast" src="www/ThsToast.js">
<clobbers target="ThsToast" />
</js-module>
|
exec 函数干了什么
www/xxx.js 中的 exec 函数可以理解为 java 中暴露给 js 的回调方法,用于触发 java 的 excute 方法,该 js 函数传的’show’和[arg0],success,error参数将会以action 和 args,callbackContext.success,callbackContext.error参数的形式传入 java 中的 excute 方法
1
2
3
4
| @Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
……
}
|
l 在 ThsToast 插件根目录里写好 README,小盆友看了也会用
1
| cordova-plugin-ths-toast$ touch README.md
|


一个简单模版
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| # cordova-plugin-ths-toast
弹出提示框 cordova 插件
## 支持平台
Android
## 安装插件
|```
# 通过 npm 安装插件
cordova plugin add cordova-plugin-ths-toast
# 通过 github 安装
cordova plugin add https://github.com/THS-FE/cordova-plugin-ths-toast
# 通过本地文件路径安装
cordova plugin add 文件路径
|```
**说明: ionic 项目命令前加上 ionic,即 ionic cordova plugin xxxxx**
参数说明:
1. DEFAULT_DELAY 默认提示框延迟弹出的毫秒数
## 配置文件修改
在 config.xml 文件中 **platform name="android"** 节点下添加以下配置
|`xml <preference name="DEFAULT_DELAY" value="1000"/> |`
## 使用方法
显示提示框
|```javascript
/\*\*
- 显示提示框
- @param text 显示文字
- @param success 成功的回调函数
\*/
showToast(text, success) {
try {
ThsToast.show(text, success, err => {
console.log('err', err);
this.commUtilProvider.showToast('显示提示框失败');
})
}
catch (err) {
console.log(err);
}
};
|```
隐藏提示框
|```javascript
/\*\*
- 隐藏提示框
- @param success 成功的回调函数
\*/
hideToast(success) {
try {
ThsToast.hide(success, err => {
console.log('err', err);
this.commUtilProvider.showToast('隐藏提示框失败');
})
}
catch (err) {
console.log(err);
}
};
|```
**说明:使用 ts 进行开发时,需要在文件上变声明下 declare const ThsToast;**
|`typescript import { Component, OnInit, Input } from '@angular/core'; declare const ThsToast; @Component({ selector: 'app-explore-container', templateUrl: './explore-container.component.html', styleUrls: ['./explore-container.component.scss'], }) |`
## 常见错误
后续更新
|```
|
l 给 ThsToast 插件加上 package.json,准备发布到 npm
进入 ThsToast 插件根目录下
第一种方式:npm init
1
| cordova-plugin-ths-toast$ npm init
|
第二种方式:plugman createpackagejson(推荐)
1
| cordova-plugin-ths-toast$ plugman createpackagejson ./
|
上面的命令都将创建一个 package.json 文件,但第二种方式相对于 npm init 的优点是会生成”cordova”和”keywords”两个属性。
“cordova”用于说明插件支持的平台,”keywords”
规定可以在 cordova 官网通过关键字搜索到该 cordova 插件,”engines”表示插件依赖的各平台版本号,详细内容请参考cordova 创建插件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| {
"name": "cordova-plugin-ths-toast",
"version": "1.0.0",
"description": "",
"cordova": {
"id": "cordova-plugin-ths-toast",
"platforms": ["android", "ios"]
},
"keywords": [
"ecosystem:cordova",
"cordova-android",
"cordova-ios",
"toast",
"cordova-plugin-ths-toast"
],
"engines": {
"cordovaDependencies": {
"1.0.0": { "cordova-android": ">4.0.0" },
">1.0.0": { "cordova-android": ">5.0.0" }
}
},
"author": "",
"license": "ISC"
}
|
注意:**”name”属性表示插件在 npm 仓库中的唯一 id,”cordova”中的”id”必须和 name 保持一致,因为要通过此 id 才能找到具体哪个插件的平台支持**, 比如安装时就是通过 name 的值在 npm 仓库中查找对应插件并安装:
1
| cordova plugin add cordova-plugin-ths-toast
|
这里可以搜索 keywords 中的插件

l 发布插件到 git
上传到公司仓库: https://github.com/THS-FE
注意github 地址一定要发布到公司 git 仓库,不然无法修改和维护源代码
l 发布插件到 npm
每次发布记得更新版本号,不然无法发布
1
2
| cordova-plugin-ths-toast$ npm login // 没有账号则需要到官网申请,登录过一次后就不用登了
cordova-plugin-ths-toast$ npm publish
|
l 安装插件
1
| cordova plugin add cordova-plugin-ths-toast
|
l 使用插件
js 环境
ts 环境
1
2
| declare const ThsToast;
ThsToast.show();
|
l 插件效果演示